
글의 가독성을 높이는 좋은 방법 중 하나는 이미지를 사용하는 것입니다. 사실 이것만으로도 SEO가 선호하는 콘텐츠가 될 수 있는데요. 여기서 한 가지 더 필요한 작업이 있습니다. 바로 이미지에 알트(alt) 속성을 설정하는 일입니다. 그럼 티스토리 블로그에 사용되는 이미지에 alt 속성은 어떻게 부여할 수 있을까요? 그리고 만약 alt 속성이 부여되지 않으면 어떤 일이 발생할까요?
블로그 수익화 비법서
이 포스팅은 [전자책] 블로그 수익화 비법서 (블로그 수익을 높이는 실전 비법서)에 나오는 일부 내용을 발췌한 것입니다.
[전자책] 블로그 수익화 비법서 (블로그 수익을 높이는 실전 비법서)
블로그 수익화에 대한 고민을 해보신 적이 있으신가요? 는 블로그 운영에 대한, 특히 수익과 관련된 부면들에 대한 기초적인 내용을 포함하여 필수적인 내용들이 담겨 있습니다. 이 책을 통해
wannaread.tistory.com
Alt 속성 누락
티스토리나 워드프레스 등 블로그를 운영하고 있다면 네이버 서치어드바이저, 빙 웹마스터 도구, 구글 서치콘솔 등을 활용하고 계시리라 생각합니다. 그런데 종종 다음과 같은 SEO 관련 문구가 떠 있는 걸 발견하게 될 수 있습니다.


이렇게 이미지에 알트 속성이 누락되었다고, 그 내용이 정의되지 않았다고 알림이 뜨는 것인데요. 빙 웹마스터 도구를 통해 알 수 있는 한 가지 사실은 심각도가 낮다는 것입니다. 그렇다고 해서 필요하지 않다는 의미는 아니죠. 이를 통해 알트 속성은 SEO에 치명적인 내용은 아니지만 알트 속성 자체가 SEO에 직접적인 영향을 미치는 요소임을 알 수 있습니다.
이미지 알트 태그 설정
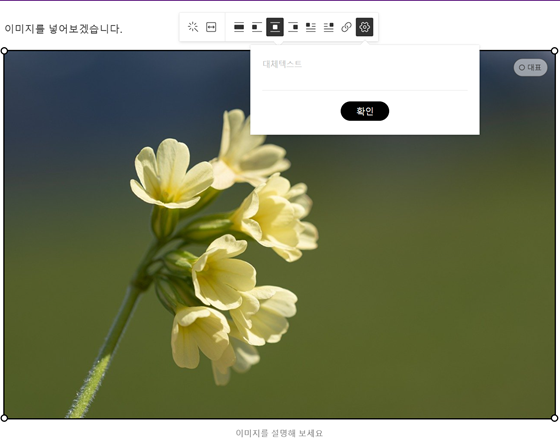
그럼 지금부터 티스토리 블로그에서 이미지를 사용하는 경우 알트 태그를 설정하는 방법을 알려드리겠습니다. 다음은 티스토리 글쓰기 화면으로 이미지가 들어가 있습니다. 이렇게 이미지를 넣으면 이미지 위로 설정창이 작게 띄어지는데, 만약 설정창이 띄어지지 않았다면 이미지를 한 번 클릭하면 생깁니다.

여기에서 우측 젤 끝으로 톱니바퀴가 있는데, 그곳을 눌러줍니다. 그럼 대체텍스트를 쓸 수 있는 곳이 나오는데요. 이것이 바로 alt 태그를 부여할 수 있는 곳입니다. 여기에 타깃 키워드 및 이미지 관련 키워드를 넣어 확인을 누르면 됩니다.
참고로 이미지 하단에는 ‘이미지를 설명해 보세요’라는 곳도 보이는데 이곳은 이미지 캡션 부분을 설정하는 곳입니다. 말 그대로 이미지를 간단히 설명할 수 있는 곳입니다. 캡션을 통해 이미지를 조금 더 자세히 설명할 수도 있고, 핵심 키워드를 돋보이게 할 수도 있겠습니다.
이미지 알트 속성을 활용하는 방법
이미지 alt 속성은 SEO 최적화에 필요한 속성입니다. 이러한 이미지 alt 속성은 이미지를 대체하여 콘텐츠를 파악하고 탐색할 수 있게 해주는 속성이라고 할 수 있습니다. 즉 이미지에 대한 텍스트 설명을 제공하는 것이죠. 따라서 이 알트(alt) 속성에 타깃 키워드를 포함시키면 도움이 됩니다.
단, 이미지 알트(alt) 속성의 기본 핵심은 이미지에 대한 정확하고 유용한 정보를 제공하는 것이어야 하기에 관련성이 너무 없거나 단순하게 타깃 키워드만 적는 것은 옳지 않은 방법입니다. 이렇게 이미지 알트(alt) 속성에 타깃 키워드 또는 관련 키워드가 사용되면 검색 엔진은 그 이미지의 내용을 이해하고 이미지와 글 전체의 주제에 대한 관계를 좀 더 명확하게 이해하게 되어 더 나은 가시성에 기여할 수 있습니다.
더 알아보세요.
[전자책] 블로그 수익화 비법서 (블로그 수익을 높이는 실전 비법서)
[전자책] 블로그 수익화 비법서 (블로그 수익을 높이는 실전 비법서)
블로그 수익화에 대한 고민을 해보신 적이 있으신가요? 는 블로그 운영에 대한, 특히 수익과 관련된 부면들에 대한 기초적인 내용을 포함하여 필수적인 내용들이 담겨 있습니다. 이 책을 통해
wannaread.tistory.com
WANNA READ
'북리뷰 (Book Review) & 정보 > 블로그 운영 TIP' 카테고리의 다른 글
| SEO는 부제목(H2) 태그를 좋아합니다! (H2 태그 설정법) (1) | 2023.07.25 |
|---|---|
| SEO에 유리한 URL 설정은? 숫자? 문자? (티스토리 포스트 주소 설정) (2) | 2023.07.24 |
| 내 블로그를 소개하자! 티스토리 블로그 메타 디스크립션 설정 방법 (3) | 2023.07.20 |
| 티스토리는 첫 문장이 중요하다? 메타 디스크립션 최적화를 위한 방법! (3) | 2023.07.19 |
| 글을 효과적으로 끝내는 6가지 방법 (글쓰기 비법 8) (1) | 2023.06.01 |




댓글